Figma là công cụ hỗ trợ thiết kế UI/UX được ưa chuộng và phổ biến nhất hiện nay khi lập trình hỗ trợ thiết kế Website và các ứng dụng công nghệ. Bài viết dưới đây sẽ chia sẻ cho bạn những tính năng và chi tiết cách sử dụng Figma đơn giản nhất.
1. Giới thiệu về Figma

Vậy Figma là gì? Figma là một phần mềm được phát triển để cung cấp cho các nhà thiết kế một cách thức làm việc tập trung vào phối hợp và chia sẻ thiết kế giao diện các sản phẩm kỹ thuật số như ứng dụng di động, trang web, phần mềm…
2. Lợi ích khi sử dụng Figma
Cách sử dụng phần mềm Figma trong quá trình thiết kế giao diện đem lại nhiều lợi ích, bao gồm:
– Thiết kế đồ họa dựa trên đám mây
– Phối hợp và chia sẻ thiết kế dễ dàng
– Tính năng kiểm soát phiên bản và phục hồi
– Tính năng kết nối trực tiếp với các công cụ phát triển
– Tính năng quản lý tài nguyên và thư viện thiết kế

Tóm lại, trong quá trình thiết kế giao diện đem lại nhiều lợi ích cho các nhà thiết kế và các nhóm phát triển sản phẩm, đặc biệt là trong việc phối hợp, chia sẻ và quản lý các tài liệu thiết kế.
3. Hai tính năng của Figma
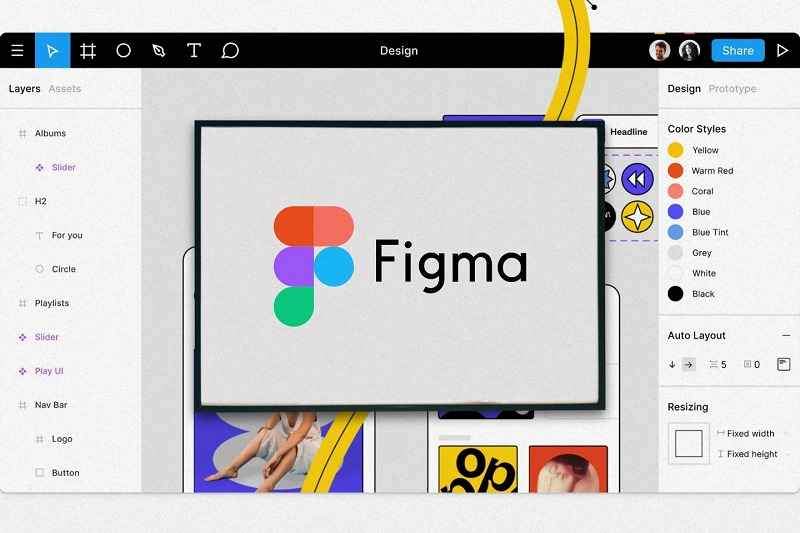
3.1. Thiết kế giao diện

Để thiết kế giao diện, chúng ta có thể thực hiện các bước sau:
– Tạo trang mới bằng cách ấn “Create new file” sau đó chọn “New file”.
– Chọn kích thước và độ phân giải phù hợp.
– Thêm các yếu tố giao diện bằng cách sử dụng các công cụ vẽ trên thanh công cụ bên trái bao gồm nút, ô đánh dấu, thanh trượt…
– Tạo mẫu giao diện bằng tính năng “Auto Layout”, sau đó thêm nội dung vào mẫu giao diện.
– Chỉnh sửa và lưu lại bằng cách nhấn nút “Save”. Bạn có thể chia sẻ và phối hợp với các thành viên trong nhóm.
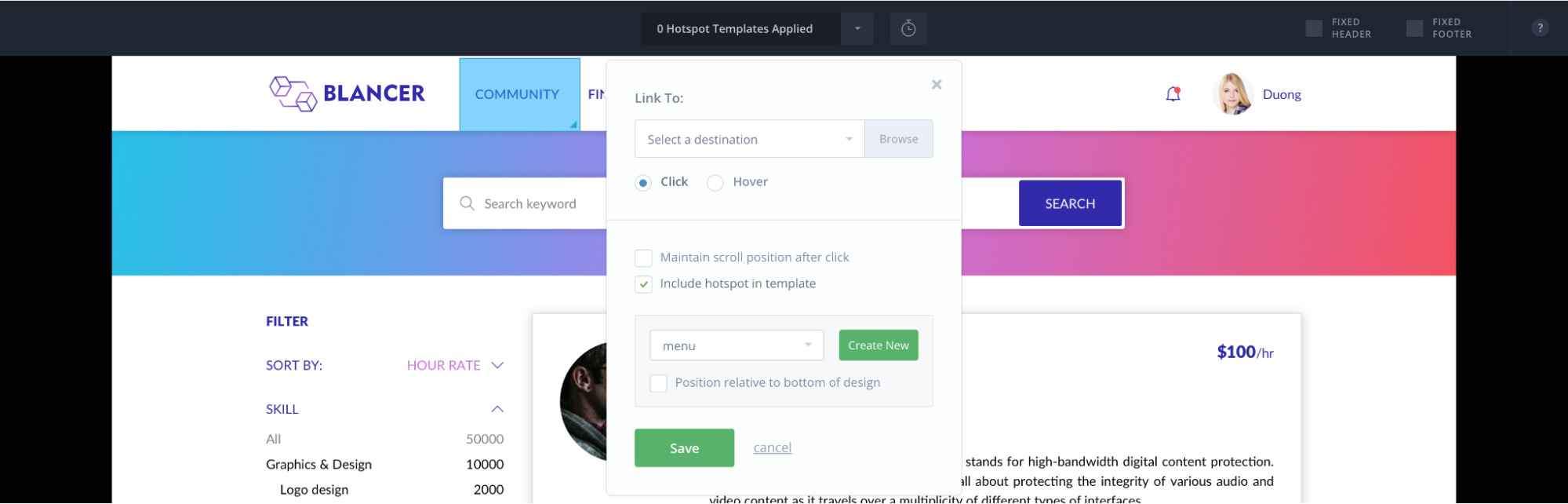
3.2. Tạo Prototype
Trong Figma bạn có thể tạo Prototype nguyên mẫu để phác thảo và kiểm tra các chương trình và sản phẩm của mình. Việc của bạn cần làm là:
– Chọn mẫu giao diện cần tạo Prototype: Nhấp vào trang cần tạo nguyên mẫu để chọn mẫu giao diện, nút thanh trượt, liên kết… Bạn có thể thiết lập các tương tác chuyển trang, tương tác ẩn hiện, tương tác nhấn giữ…

– Xem lại và kiểm tra Prototype: Nhấp vào nút “Preview” và kiểm tra các tương tác và trải nghiệm sản phẩm một cách trực quan và gần gũi hơn.
– Chia sẻ và phản hồi: Chia sẻ Prototype với mọi người để cải thiện sản phẩm của mình.
4. Hướng dẫn sử dụng Figma cho người mới
4.1. Hướng dẫn cách cài đặt và tạo tài khoản

Để cài đặt, bạn có thể thực hiện theo những bước sau:
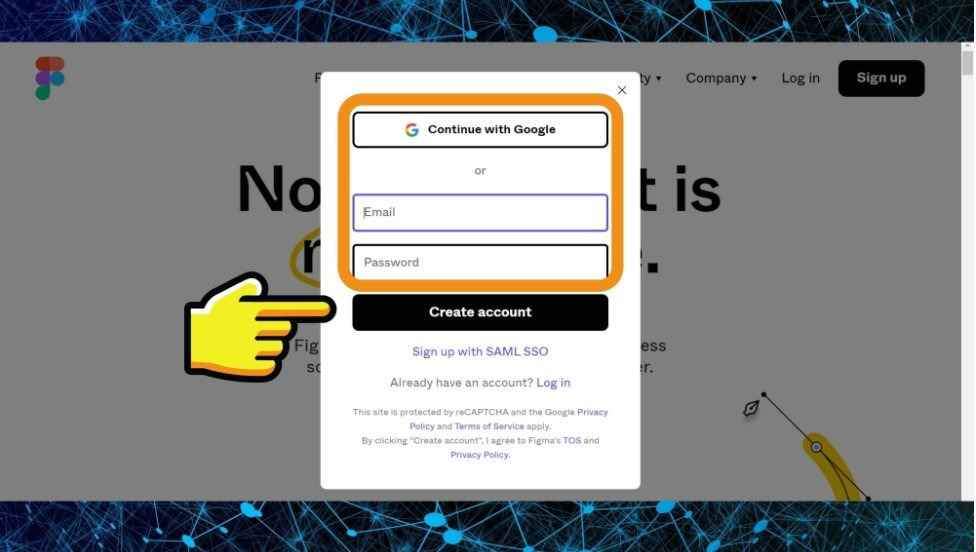
– Truy cập vào trang Wed tại figma.com
– Nhấn Sign up for free, điền thông tin đăng ký
– Sau khi đăng ký, bạn có thể chuyển đến trang quản lý tài khoản và bạn tạo những bản vẽ của riêng mình
4.2. Chi tiết cách sử dụng Figma từ A – Z
Cách dùng vô cùng đơn giản, bạn có thể sử dụng
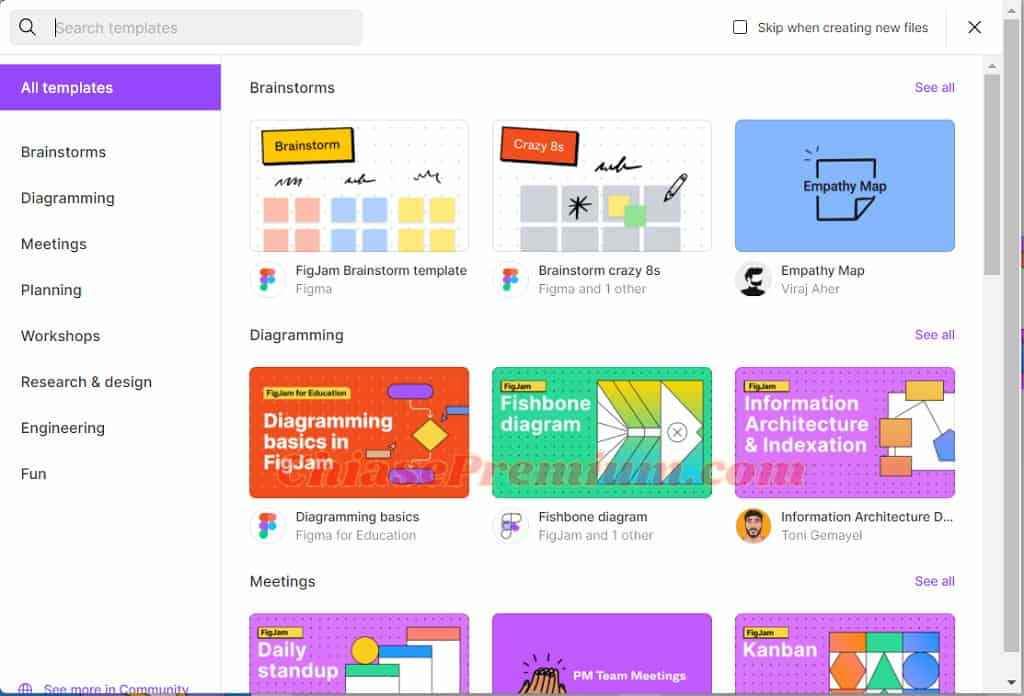
Sau khi đăng nhập, nhấp vào nút “Create new file” để tạo một file mới.
Chọn loại file mà bạn muốn tạo, ví dụ như “Web design” hoặc “Mobile design”.

Bạn có thể sử dụng các công cụ thiết kế như: công cụ vẽ, chọn và sửa đổi hình ảnh, văn, bản, biểu tượng và các phần tử khác. Một số công cụ phổ biến bao gồm:
– Rectangle Tool: vẽ hình chữ nhật
– Text Tool: thêm văn bản
– Move Tool: di chuyển các phần tử trong file thiết kế
– Pen Tool: vẽ các đường cong.
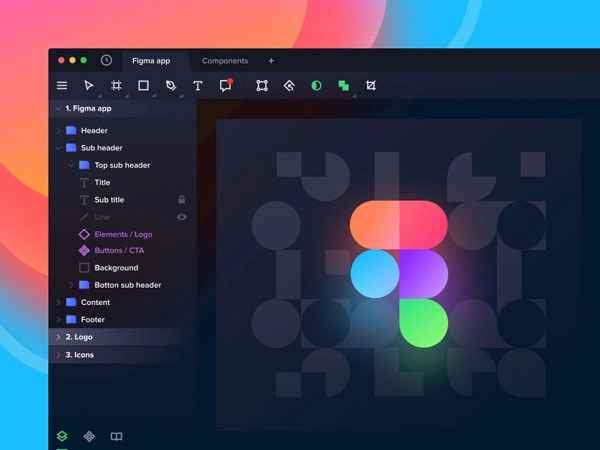
Sử dụng Layers panel để hiển thị danh sách các phần tử để sắp xếp thứ tự ưu tiên và chia sẻ thiết kế của mình bằng các công cụ khác như Sketch hoặc Adobe XD.
5. Lời kết
Trên đây là những tính năng và cách sử dụng Figma vô cùng đơn giản cho người mới bắt đầu học Figma. Hy vọng những thông tin mà Thanhsharing mang đến cho bạn là hữu ích và hãy truy cập Website của chúng tôi để theo dõi nhiều thông tin mới nhất nhé!

Với niềm đam mê về công nghệ và sự sáng tạo, Tiến Thành đã dành 5 năm nghiên cứu và làm việc trong lĩnh vực phát triển phần mềm. Bằng sự kiên trì và tinh thần nghiên cứu cao, anh đã đóng góp một số dự án phần mềm quan trọng và thành công. Cùng với các đội nhóm của mình, Thành đã phát triển và tham gia vào việc xây dựng các ứng dụng và hệ thống phức tạp.
